CSS Horizontale navigatie opmaak
We passen de leerstof over klasse-selectoren en positioneren toe in een syntheseoefening. We gebruiken we de volgende CSS teschnieken:
- klasse-selectoren
- pseudo-klassen
- afbeelding als achtergrond
- zweven met float
- position eigenschap
- display eigenschap
- pseudo-element
De opmaak van de navigatie op een webpagina is één van de belangrijkste zaken die je als webdevelopper moet leren.
Stappenplan
- Video
- Voorbeelden
Als voorbeeld gebruiken we de navigatieopmaakt van de website wiskundeinbrussel.be:
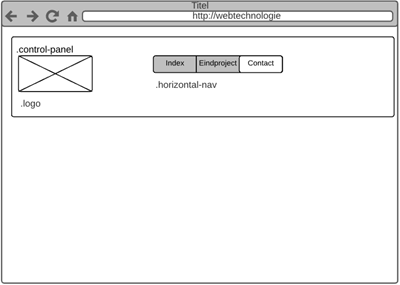
home-wiskundeinbrussel-website - We maken een wireframe die van toepassing is op onze website:

wireframe opmaak horizontale navigatie - Maak een map met de naam labo4 in de root webtechnologie.
- Voeg een HTML bestand toe met de naam horizontal-nav.html.
- Voeg de basis HTML structuur toe met EMMET: ! tab.
- In het
titleelement plaats je Webtechnologie horizontale navigatie. - HTML
- De HTML structuur voor de navigatie:
<header> <!-- link met afbeelding als achtergrond --> <a href="/index.html"></a> <nav> <a href="/index.html">Index</a> <a href="#">Eindwerk</a> <a href="#">Contact</a> </nav> </header> -
We voegen de klassennamen toe om later in de CSS te gebruiken. We gebruiken klassen om HTML elementen meer specifiek te maken. Het is geen 'gewone'
headermaar eenheaderwaar navigatie in staat, een besturingspaneel. Het is geen gewoneamaar een logo dat als link gebruikt wordt, enz.<header class="control-panel"> <!-- link met afbeelding als achtergrond --> <a class="logo" href="/index.html"></a> <nav class="horizontal-nav"> <a href="/index.html">Index</a> <a href="#">Eindwerk</a> <a href="#">Contact</a> </nav> </header>
- De HTML structuur voor de navigatie:
- CSS
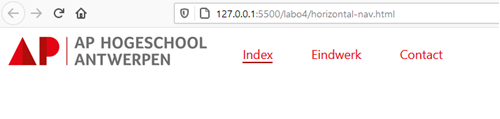
- Dit moeten we maken:

CSS opmaak horizontale navigatie voorbeeld - Maak een submap in de map labo4 met de naam css.
- Maak een css bestand met de naam horizontal-nav.css.
- Link het css bestand in horizontal-nav.html.
<link href="css/horizontal-nav.css" rel="stylesheet" type="text/css" />
- We beginnen met eigenschappen in te stellen die op alle HTML elementen van toepassing zijn. We gebruiken daarvoor de universele seletor:
* { margin: 0; padding: 0; box-sizing: border-box; }- We willen zelf de controle houden over de instellingen voor de kantlijn en vulling (
marginenpadding). Voor alle elementen stellen we depaddingenmarginin op 0. - Als we de hoogte en breedte instellen van HTML elementen willen we dat de vulling en het kader meegerekend wordt. We stellen dus alle elementen in op we
border-box.
- We willen zelf de controle houden over de instellingen voor de kantlijn en vulling (
- We gaan meten in % om de pagina responsief te maken. Percenten zijn altijd een percent van het ouder-element. We stellen de breedte en de hoogte van het
htmlenbodyelement in met %. In hetbodyelement geven we ook op welk lettertype we willen gebruiken:html { width: 100%; height: 100%; } body { width: 100%; height: 100%; font-family: "Segoe UI", robotolight, Verdana, Serif; } - Het besturingspaneel neemt de hele breedte van het browservenster in en heeft 1rem witruimte rond de content. De meeteenheid rem verwijst naar de standaard corpsgrootte van het
bodyelement, standaard ingesteld op 16px:.control-panel { height: 10%; width: 100%; padding: 1rem; } - Het logo is een afbeelding waarop je kan klikken.
- De breedte en de hoogte geven we op in percenten van het ouder-element.
- We gebruiken de
background-image,background-sizeenbackground-repeateigenschappen. - Met de
floateigenschappen halen we de elementen die volgen op de afbeelding uit de natuurlijke flow en laten die rechts zweven. - Een
aelement is een inline element. We maken er blok element door door dedisplayeigenschap in te stellen opblock..logo { display: block; height: 100%; width: 15%; background-image: url("https://intranet.ap.be/sites/default/files/inline-images/AP_logo_basis_rgb.jpg"); background-size: contain; background-repeat: no-repeat; float: left; }
- Het navigatie gedeelte, aangegeven door de klasse
.horizontal-nav, Hoogte en breedte zijn opgegeven in percenten en we voegen bovenaan witruimte toe..horizontal-nav { width: 85%; height: 100%; padding: 1rem 0 0 0; } - Als de bezoeker over een item in de navigatie zweeft moet dit item onderlijnd worden.
- HTML
We voegen daarvoor een element toe waarin de de onderstrepingslijn komt te staan:<nav class="horizontal-nav"> <a href="/index.html">Index<span class="nav-underline"></span></a> <a href="#">Eindwerk<span class="nav-underline"></span></a> <a href="#">Contact<span class="nav-underline"></span></a> </nav> - CSS
- Dat
spanelement waarin de lijn wordt geplaatst moet uit de natuurlijke flow gehaald worden. Die moet niet na hetaelement komen maar er net onder worden getekend. - Daarvoor stellen we de
positioneigenschap van hetaelement inrelative..horizontal-nav a { margin-left: 4rem; text-decoration: none; cursor: pointer; color:#E20513; /* AP rood */ font-size: 1.4rem; position: relative; } - De
positioneigenschap van hetspanelement met de onderstrepingslijn stellen we in opabsolute. Het span element is een element die we bovenop het a element plaatsen. De onderstepringslijn is de onderste lijn van het kader en om het element dat er onder zit nog te kunnen zien maken we hettransparent. We plaatsen hetspanelement absoluut door detopenlefteigenschap op 0 in te stellen. De onderstrepingslijn (border-bottom) moet alleen zichtbaar zijn wanneer de gebruiker over het item zweeft met de cursor. Dus zetten we dewidthhier op 0. Met de pseudo-klasse:hovermaken we die even breed als het ouder-element (zie hieronder).nav-underline { position: absolute; top: 0; left: 0; content: ''; border-bottom: #AD0F09 solid 3px; /* AP donker rood */ width: 0; background: transparent; transition: width .2s ease, border-bottom .3s ease; text-align: center; height: 2rem; }Met de
transitioneigenschap voegen we eenvoudige animatie toe. - Als de gebruiker over het item zweeft moet de border-bottom zichtbaar worden gemaakt door de width even groot te maken als het ouder-element:
a:hover .nav-underline { width: 100%; }
- Dat
- In plaats van een
spanelement te gebruiken zouden we ook het pseudo-element::afterkunnen gebruiken. Elk HTML heeft een::beforeen::afterpseudo element. Hetspanelement kunnen we vervangen door het::afterpseudo-element. Dat maakt de HTML eenvoudiger.- HTML
<header class="control-panel"> <!-- link met afbeelding als achtergrond --> <a class="logo" href="/index.html"></a> <nav class="horizontal-nav"> <a href="/index.html">Index</span></a> <a href="#">Eindwerk</span></a> <a href="#">Contact</span></a> </nav> </header> - CSS
.horizontal-nav a::after { position: absolute; top: 0; left: 0; content: ''; border-bottom: #AD0F09 solid 3px; /* AP donker rood */ width: 0; background: transparent; transition: width .2s ease, border-bottom .3s ease; text-align: center; height: 2rem; } .horizontal-nav a:hover::after { width: 100%; }
- HTML
- HTML
- Dit moeten we maken:
2020-10-12 13:16:04